Since the inception of the internet, website design has evolved hugely. Join us as we take a look at some overarching design trends of 2022!
Interactive Content
One of the biggest trends we’re seeing in the online space right now is the use of interactive content. Considering that this type of content generates 2x more conversions than passive content alone, it’s clear to see why it’s becoming more and more ubiquitous! Some examples of this type of content include; calculators, quizzes, animated infographics, ebooks and augmented reality features.
The key here is that interactive content encourages site visitors to stay on your site for a longer period of time, thus increasing their level of engagement and involvement with your brand! Consuming information in new and exciting ways makes your brand much more memorable to the consumer and leaves a lasting impression. So although they may not convert during that particular site visit, chances are that they will come back to your site in the future as you’ll stick in their mind!
Memphis Design
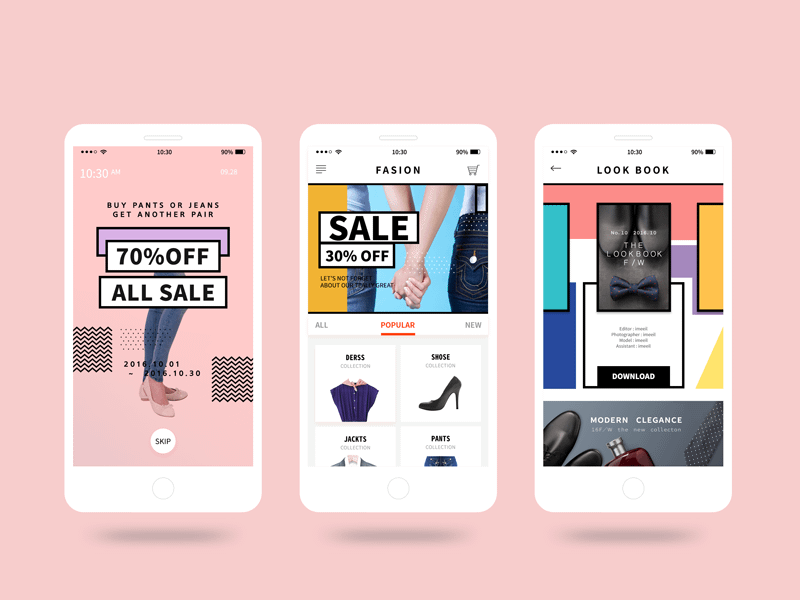
Memphis design was an art movement that largely defined the 1980s. Established as the antithesis to the minimalistic taste of art critics, this style has become increasingly popular across websites in various industries. Over the past few years, we’ve seen the eclectic and bold mix of colour and patterns dominating the packaging design industry, but it’s only recently that we’ve seen it adopted by website designers.
In the example below, you can see the playful use of colour-blocking, dots, patterns and variation in weight of line. Due to the eye-catching nature and artistry of this design style, its clear to see why it’s becoming so popular, particularly within the fashion and beauty industries. This trend follows the renaissance of fashion from the 80s & 90s that we’re also seeing takeover the mainstream at the moment. It’s pretty cool to see how cultural trends and movements also influence web design!
Accessible & Inclusive Design
We don’t often think about inclusivity in terms of web design. But, if we told you that 15% of the population couldn’t access or struggle to engage with your website due to various disabilities and impairments, would you start to address the accessibility of your website? We think you might! It’s currently estimated that businesses are losing £5.5 billion a year due to their websites not being accessible for people with visual or motor impairments.
So, we’ve put together a few top tips to get your site up to scratch…
- Use sufficient contrast between background colours and text
- Less is more; the more colours you introduce to your site the harder it will be to interpret
- Grant keyboard accessibility to ensure visitors can access information without having to use a mouse
- Ensure your alt-text describes images sufficiently. This one’s a double-whammy as it also helps with SEO!
- Provide a dark mode to reduce eye strain
Although these tips are designed to help people with visual and motor impairments, they will benefit everyone who visits your sight – it seems like a win, win to us!
Experiential Scrolling
With many people claiming that modern users don’t like to scroll, you may be questioning how experiential scrolling could possibly be a trend for 2022. But we assure you it is!
In this digital age, it’s becoming increasingly important to truly WOW your audience in order to stand out from the crowd and differentiate from the competition. We’ve all heard of the dreaded ‘doomscrolling’ which is oddly soothing but also an addictive way to use the internet. Experiential scrolling aims to halt ‘doomscrolling’ by incorporating elements of surprise that stop site visitors in their tracks. By utilising creative thinking and thinking outside the box, it’s possible to captivate your audience’s attention and leave a lasting impression.
‘Scrollytelling’ is one of the ways brands are creating memorable experiences for their audiences. Put simply, this concept describes the intentional placement of visual elements in a particular sequence that appear as the site visitor scrolls down the page to convey a message or story. The key here is to delight and surprise your audience.
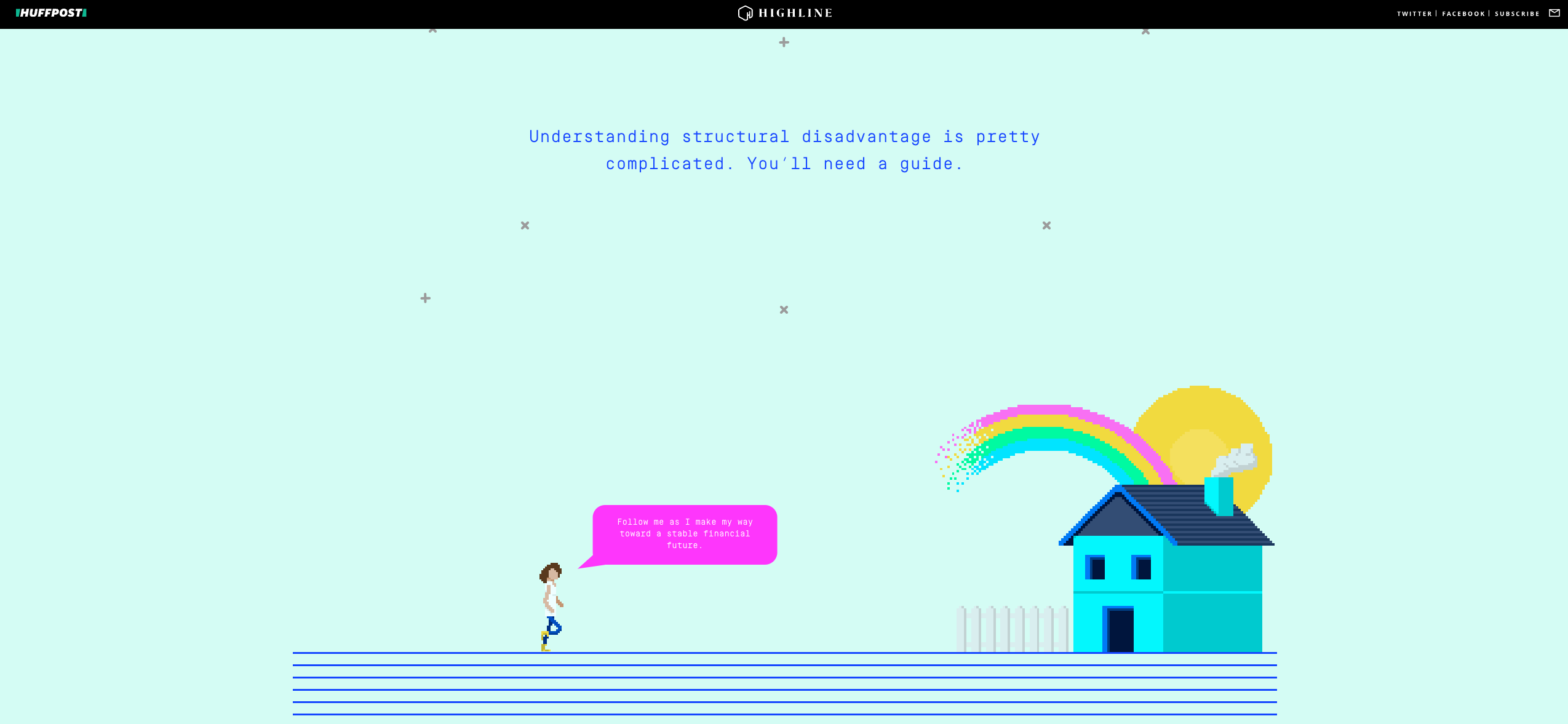
A brilliant example of this has to be the Highline website. Their multifaceted website includes horizontal scrolling, vibrant and bold typography and informative animations that appear as you scroll through the page. All of these visual elements tell the story and convey their message in a really engaging and exciting way (even though the content may be slightly heartbreaking for millennials, sorry!)
Pssst… did you notice that the site also incorporates interactive content?
One-Page Websites
The rise of interactive content, ‘scrollytelling’ and experiential scrolling, has also led to the rise of one-page websites. Best for brochure and informative websites, this style is great for highlighting a simplified message, enhancing mobile-optimisation and increasing page-speed. Although you generally wouldn’t want to use a one-page website for ecommerce, they can be a great tool for purpose-driven organisations as you have full control of the user experience and narrative.
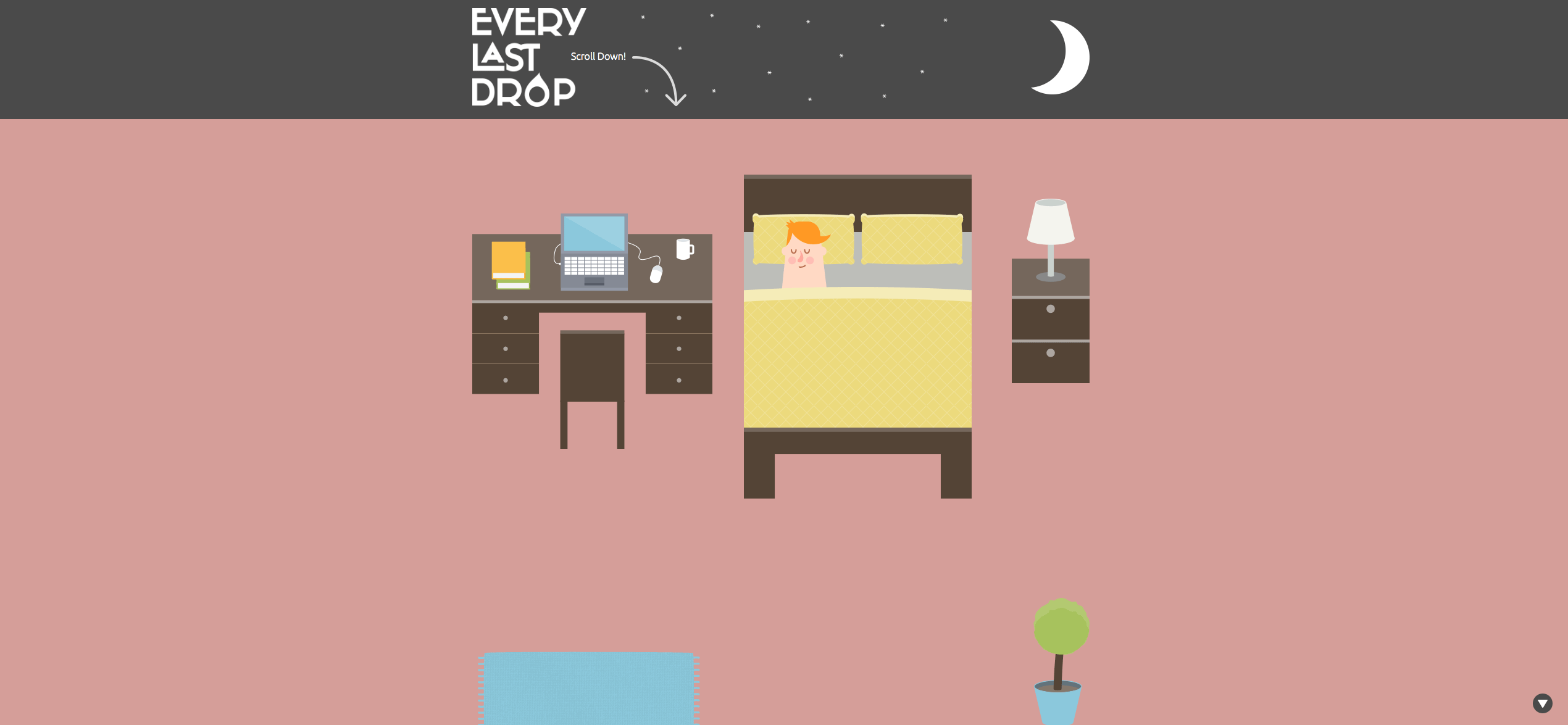
One of our favourite examples has to be Every Last Drop. The website highlights a really important message in a fun and engaging way that is much more memorable than a traditional white-paper!
Thumb-Friendly Mobile Navigation
This may seem like an obvious one but that doesn’t mean it’s any less important! Thumb-friendly mobile navigation is designed based on the way people actually interact with websites on their smartphones. Ensuring that significant buttons, navigational tools and CTA’s are within a thumb’s reach is super important in terms of user experience. Your mobile navigation should cater for both left and right-handed individuals to ensure that the experience is equally as good for everyone who may land on your site!
So there you have it, our top web-design trends of 2022! We’d love to hear your thoughts on these trends and if you’ve identified some of your own, don’t hesitate to get in touch on our socials!
If you think your website needs some love, drop us a line, we’re a friendly bunch!