As dark mode is becoming increasingly popular for smartphones and apps, it’s becoming more ubiquitous in web design.
You may have noticed that your phone or laptop is getting darker! And whilst you may be thinking that your eyes are playing up, we’re here to reassure you that they’re not playing tricks on you.
Dark Mode (otherwise known as Night Mode or Dark Theme) is becoming more and more prevalent in smartphones and laptops as device manufacturers are trying to reduce the eye strain of its users. But as its popularity is growing, web designers are taking advantage of this feature and utilising within web design. Let’s take a look at the advantages and disadvantages of the trend!
What is Dark Mode?
Dark Mode is the new kid on the block when it comes to user interfaces. In sum, Dark Mode has recently been deployed by smartphone and laptop manufacturers to reduce the amount of light emitted in a bid to reduce the eye strain of its users. Readability is a key consideration when it comes to Dark Mode as the colour contrast of the text and background must be adequate enough for users to read without straining.
Whilst Dark Mode started life as a measure to prevent harmful effects from using technological devices, it has now evolved into a cool and contemporary design option for brands who want to stand on in the digital realm.
What are the advantages?
Whilst Dark Mode was initially intended to reduce eye strain in users, it actually has many more advantages when it comes to web design.
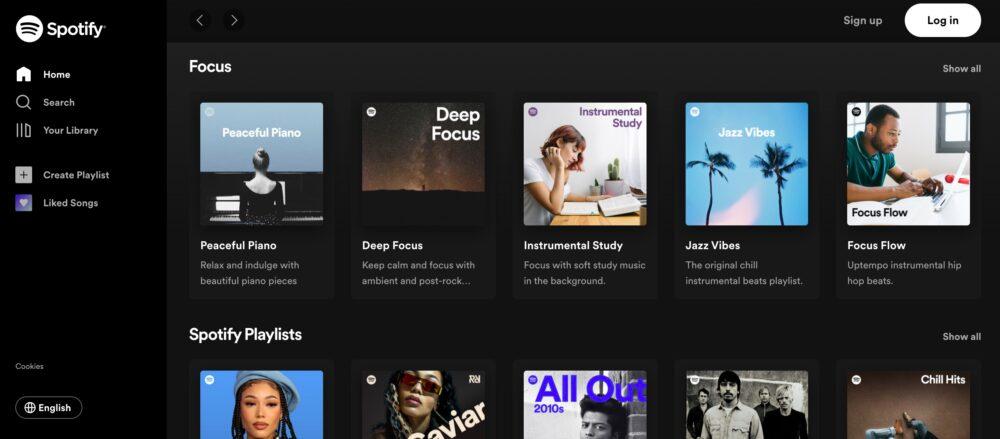
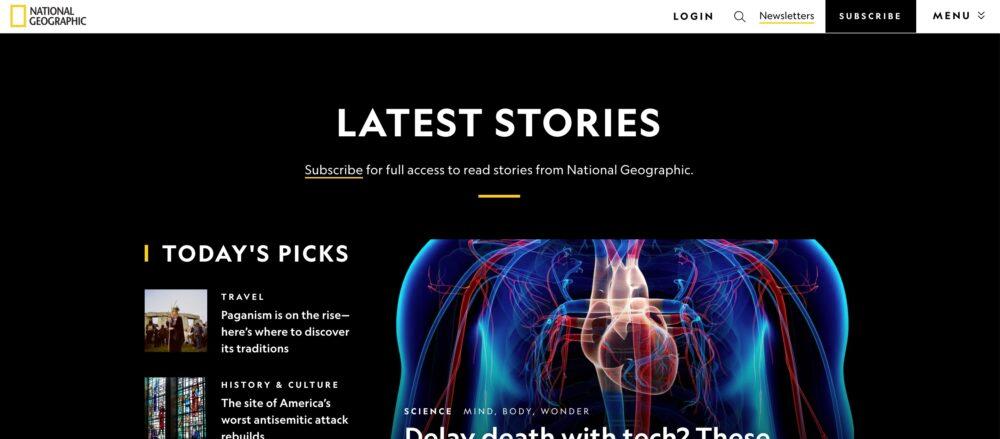
Firstly, websites that utilise a monochromatic, Dark Mode designs tend to evoke more of an emotional response in users than a standard light or white website. Whilst you might think that this is a result of the unique nature of darker websites and the fact that we’re so accustomed to visiting websites with white backgrounds, it may also have something to do with colour psychology where the colour black is closely linked to power, elegance, sophistication and mystery.
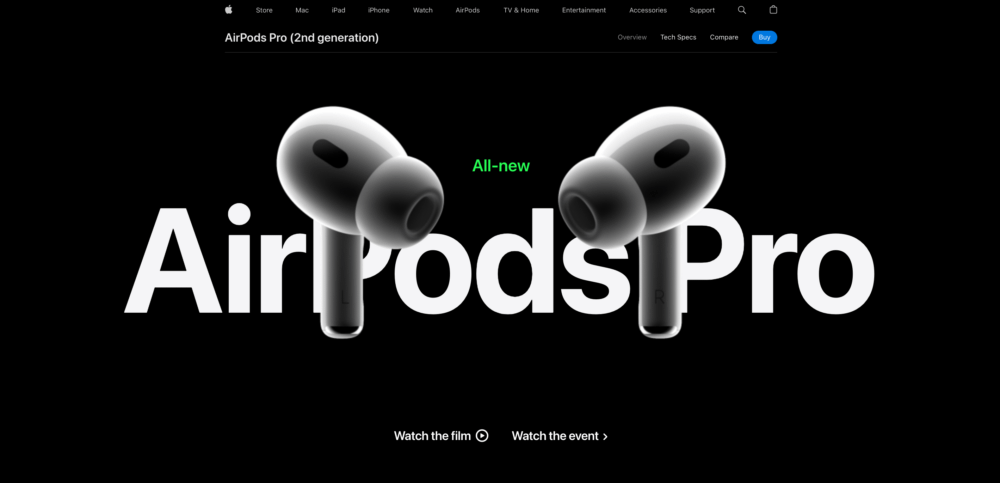
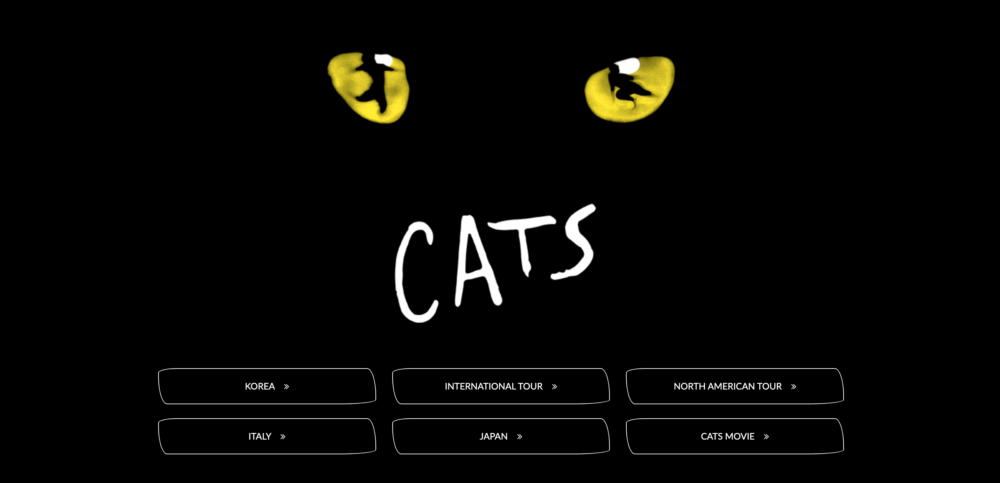
Therefore, utilising dark colours within web design can largely strengthen a brand’s online presence. We’ve gathered some of our favourite and most successful websites that utilise a Dark Mode theme below:
What are the disadvantages?
Whilst there are many advantages to Dark Mode inspired designs, it is not the right choice for every website. The contemporary, mysterious and edgy feel that Dark Mode inspired websites create is perfect for high-end, luxurious brands but may not be the right option for brands who sell commodity products or want to present a more welcoming and friendly atmosphere to their customers.
Additionally, those designing Dark Mode websites should be wary as light text on dark backgrounds can be more difficult to read if the contrast is too high. This can even lead to a ‘halation effect’ where the text appears to be blurry and lead to readability issues – Particularly for those with astigmatism. Considering that accessibility is paramount when designing a new website, with 60% of users leaving a website due to poor usability, it’s clear that contrast must be considered very carefully when designing a Dark Mode website.
If you’re considering a Dark Mode web design, ensure you consider the full spectrum of pros and cons before you make your decision! If you need a helping hand, we’re always here to help so don’t hesitate to get in touch!