UX is absolutely crucial to a successful online presence, but are you giving it the attention it deserves?
As user experience continues to play a pivotal role in digital growth, it’s crucial for businesses to regularly assess and optimise their websites. In this blog, we’ll walk you through the key steps involved in conducting a UX audit to uncovers valuable insights and empower you to make informed decisions on how to grow your online business.
Whether you’re a seasoned UX professional or just getting started, this guide will equip you with the knowledge and tools needed to effectively evaluate usability, visual design, content, navigation, and more. So, let’s dive in and discover how to create an exceptional user experience that leaves a lasting impression on your audience!
1. Define goals and objectives
Before diving into a UX audit, it’s crucial to establish clear goals and objectives. Determine what you want to achieve through the audit, whether it’s improving user satisfaction, increasing conversions, or enhancing the overall user experience. Setting these goals will guide your audit process and help you focus on areas that matter the most to you.
2. Plan and scope the audit
A well-planned UX audit sets the foundation for success. Be sure to define the scope of your audit by identifying the specific pages or features to evaluate. Create a timeline, allocate resources and establish a structured approach to ensure a comprehensive assessment. Thorough planning ensures that you cover all essential elements of your website or app, providing valuable insights for improvement.
3. Evaluate usability and user flows
Usability lies at the heart of a great user experience. During the audit, analyse how easily users can navigate through your website or app. Assess the clarity of your interface, the intuitiveness of interactions, and the effectiveness of user flows. Identify any obstacles or friction points that hinder a smooth user journey, and propose solutions to streamline the experience.
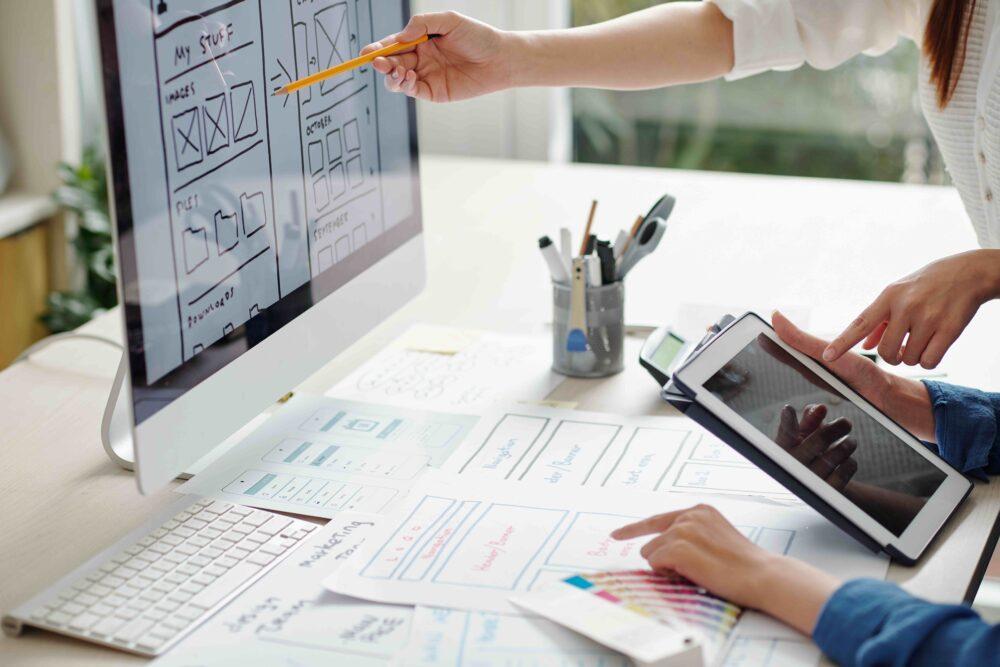
4. Assess visual design and content
Aesthetics and content play a vital role in engaging users. Evaluate the visual design of your website by considering factors like branding consistency, brand identity, typography, colour schemes and imagery. Assess the quality and relevance of your content, ensuring it aligns with user expectations and supports their goals. Aim for a visually appealing and informative experience that captivates your audience.
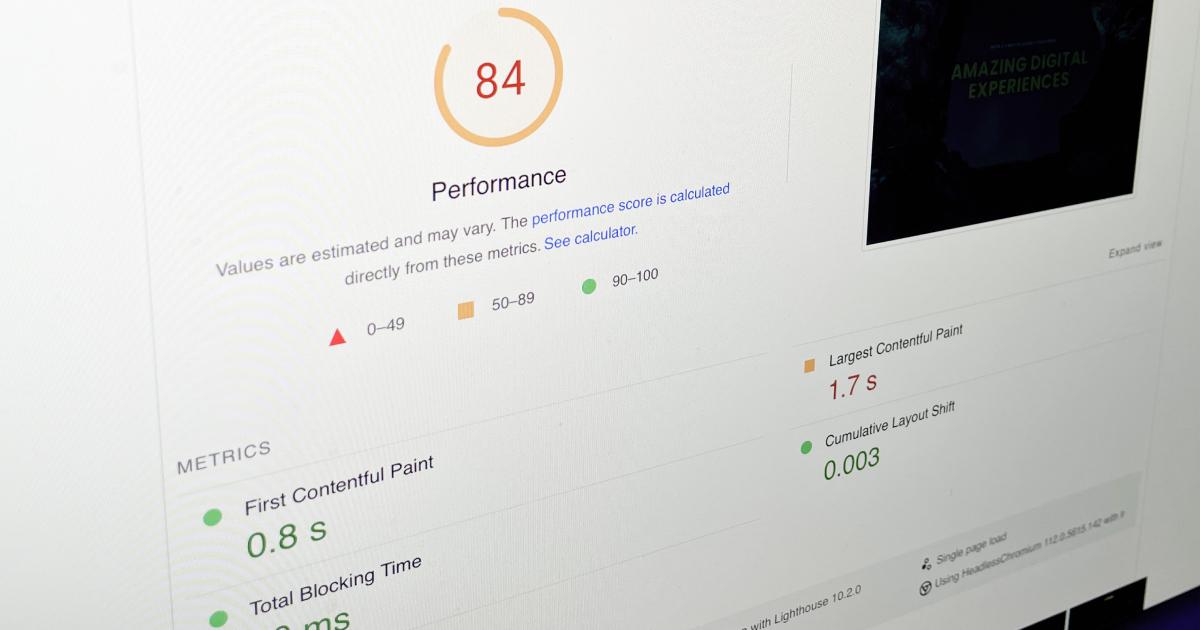
5. Analyse navigation and performance
Smooth navigation is key to keeping users engaged and satisfied. Review the structure and organisation of your menus, links, and buttons to ensure easy access to important information. Evaluate the loading times and overall performance of your site, as slow-loading speeds are the leading cause of frustrated users. Identify areas for optimisation and suggest improvements to enhance navigation and performance.
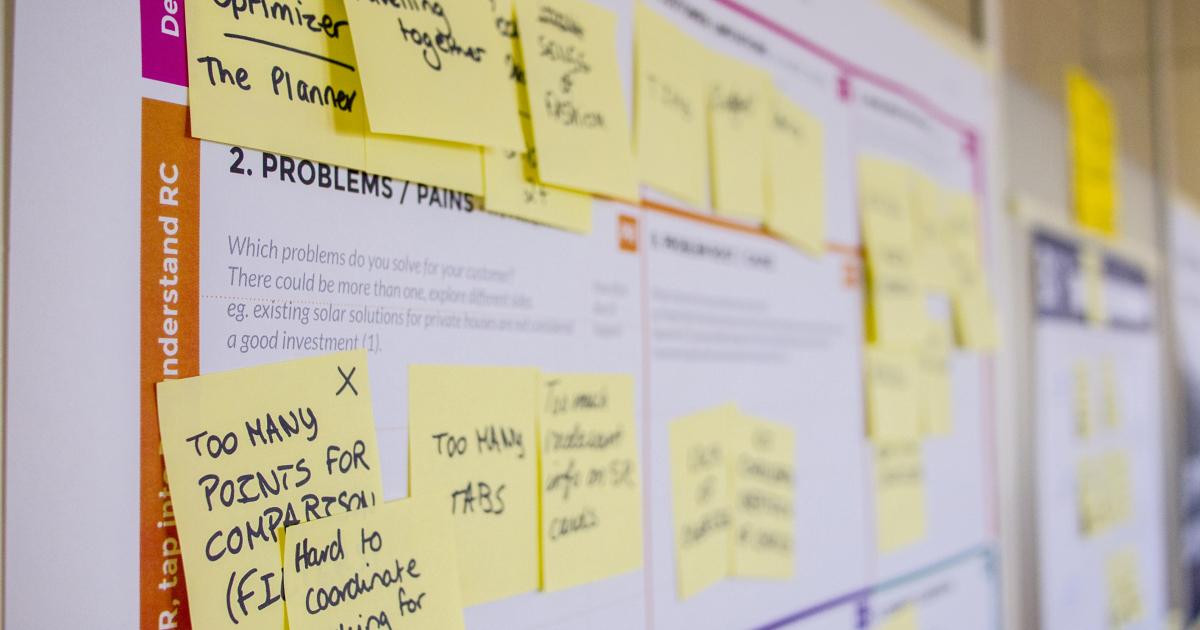
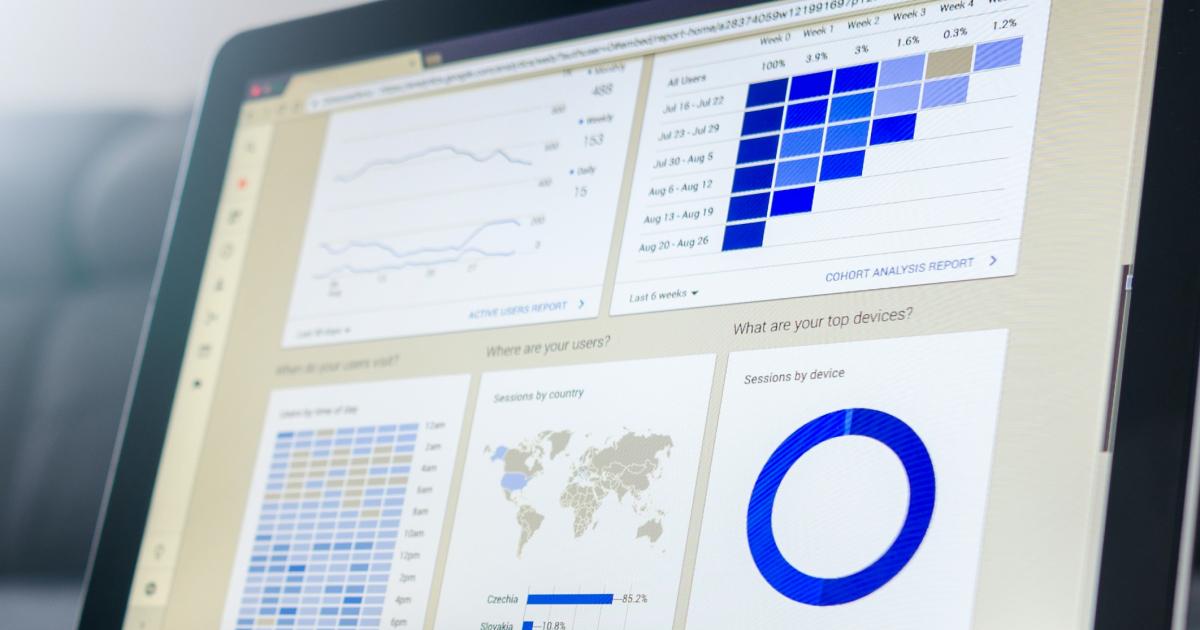
6. Gather user feedback and prioritise issues
Users’ perspectives are invaluable when assessing the user experience. Collect feedback through surveys, user testing and analytics data to gain insights into their unique pain points and preferences. Prioritise issues based on their feedback as this will help you to focus on the most critical improvements, ensuring your UX audit delivers tangible results.
Remember, the key to a successful UX audit lies in understanding your users’ needs, expectations and pain points before addressing them with streamlined solutions. So, take the time to conduct a comprehensive UX audit and unlock the potential to create a delightful and seamless user experience that keeps your audience coming back for more.
Need a helping hand? Claim your Free UX Audit or get in touch with a member of our team!